

When you enable it, all the web pages you visit will have JavaScript enabled. You’ll see either label of “Allowed(recommended)”. The option for this is available at the top.

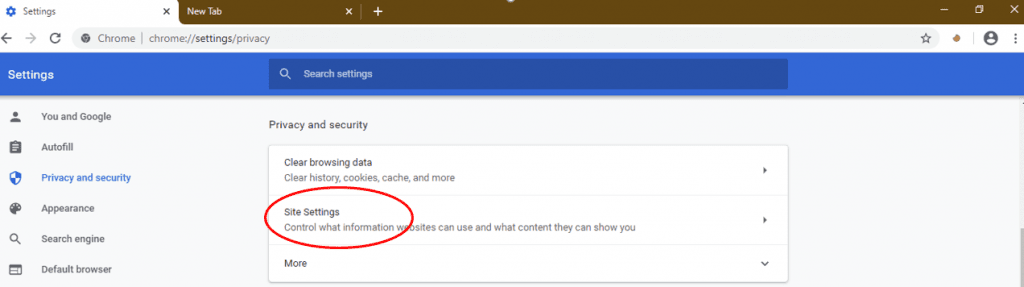
Step6: Now you need to enable JavaScript. Simply scroll down to “JavaScript” and click on it. Site settings contain many permissions which you can update. Step5: After clicking on “Site Settings”, find JavaScript. Look for “Site Settings” once you are finished typing. Step3: Here you will be able to search the search bar which is present at the top of your webpage. You will be directed towards the settings screen. Step2: In the drop-down menu navigate to the “settings‘ option and click on it. Step1: Click on the three black dots set vertically in the top right corner of google chrome.ĭrop down menu will be opened containing multiple options: JavaScript is enabled by default in Google Chrome however to be on the safe side, we’ll take you through some steps that will enable it on our Chrome browser. When we enable it on our browser we will make our browsing experience enhanced and enjoy all the interactive elements and animations JavaScript offers us. It includes animations, web games, and whatnot. As we saw, JavaScript makes our web pages interactive. But before that we should know why we need to enable JavaScript on our webpage: Importance of JavaScript in Web Browsers Let’s explore how to enable JavaScript on our browser. It is also worth mentioning that JavaScript can alter or update HTML as well as CSS. Our website is structured using HTML(HyperText Markup Language), CSS is mainly used to give style to our webpage, and JavaScript adds actions or behaviors to our webpage by converting them from static to interactive ones.

Most front-end programmers learn JavaScript.įront-end developers start learning JavaScript after HTML and CSS. The basic function of JavaScript is to make our web pages interactive.

JavaScript is one of the most well-known scripting programming languages that can be used/utilized on both the client and server sides.


 0 kommentar(er)
0 kommentar(er)
